
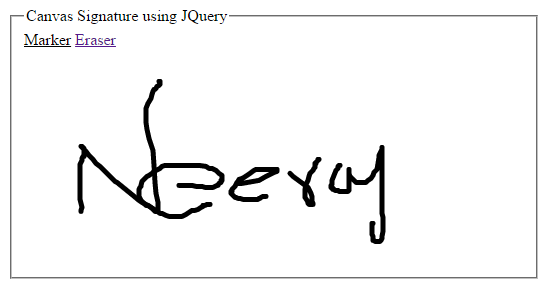
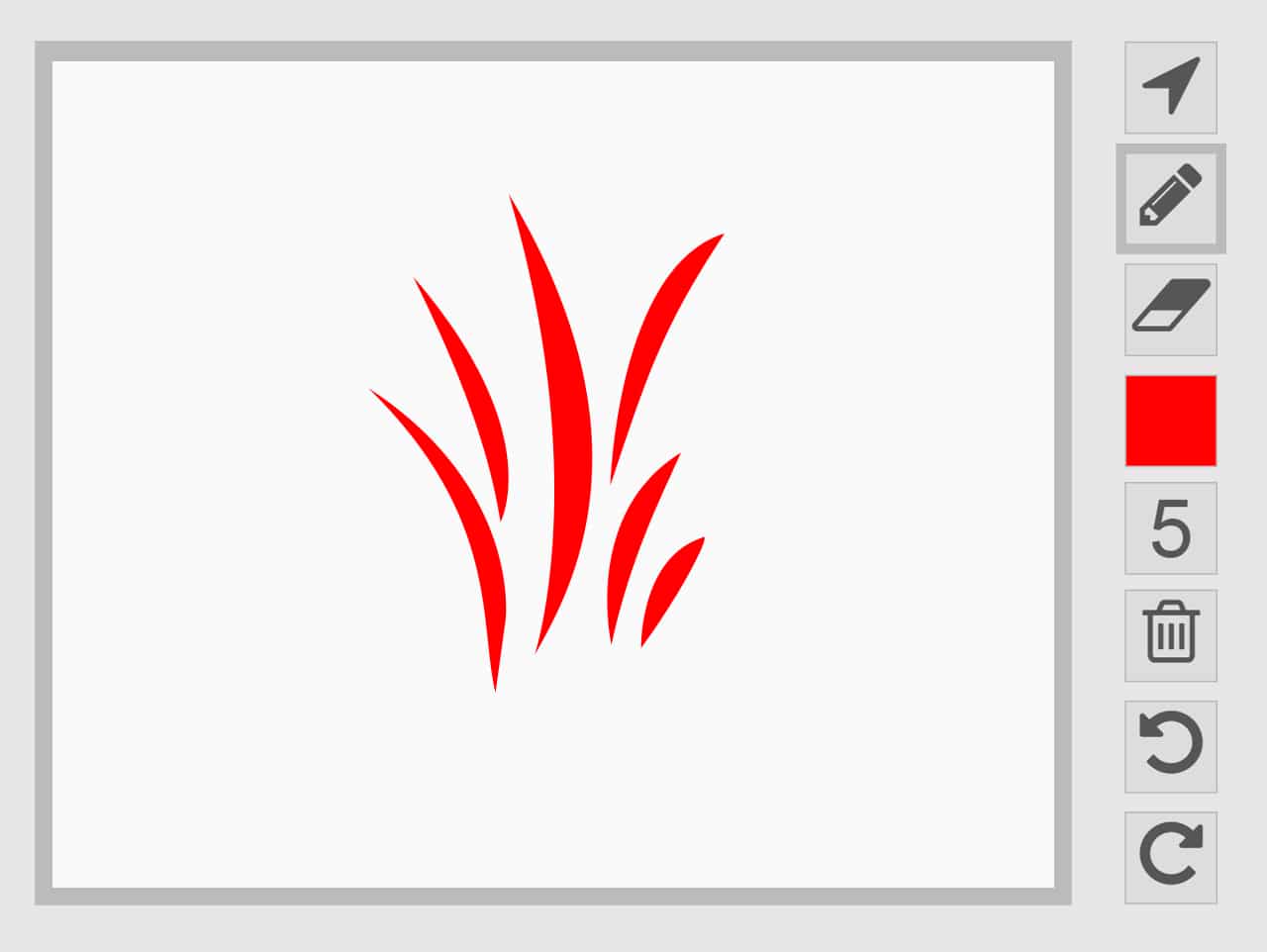
Top 5: Best sketchpads and manually drawing on canvas javascript and jQuery plugins | Our Code World
GitHub - Bahlor/jQuery-Canvas-Overlay: jQuery plugin to allow canvas overlay with cutout at the current cursor position. Actions with elements behind this are still working.

Supercharged JavaScript Graphics: with HTML5 canvas, jQuery, and More: Cecco, Raffaele: 9781449393632: Amazon.com: Books
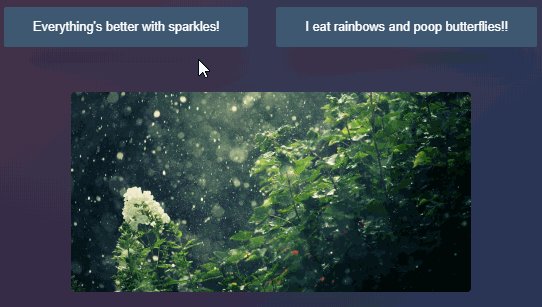
GitHub - gaelbuchy/jQuery-canvas-mouse-effects: A jQuery plugin using canvas to display effects on mouse events.