
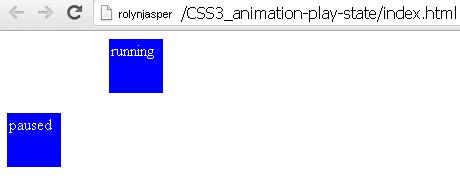
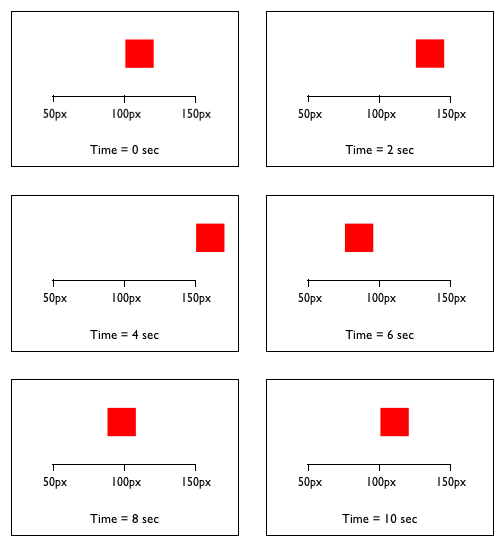
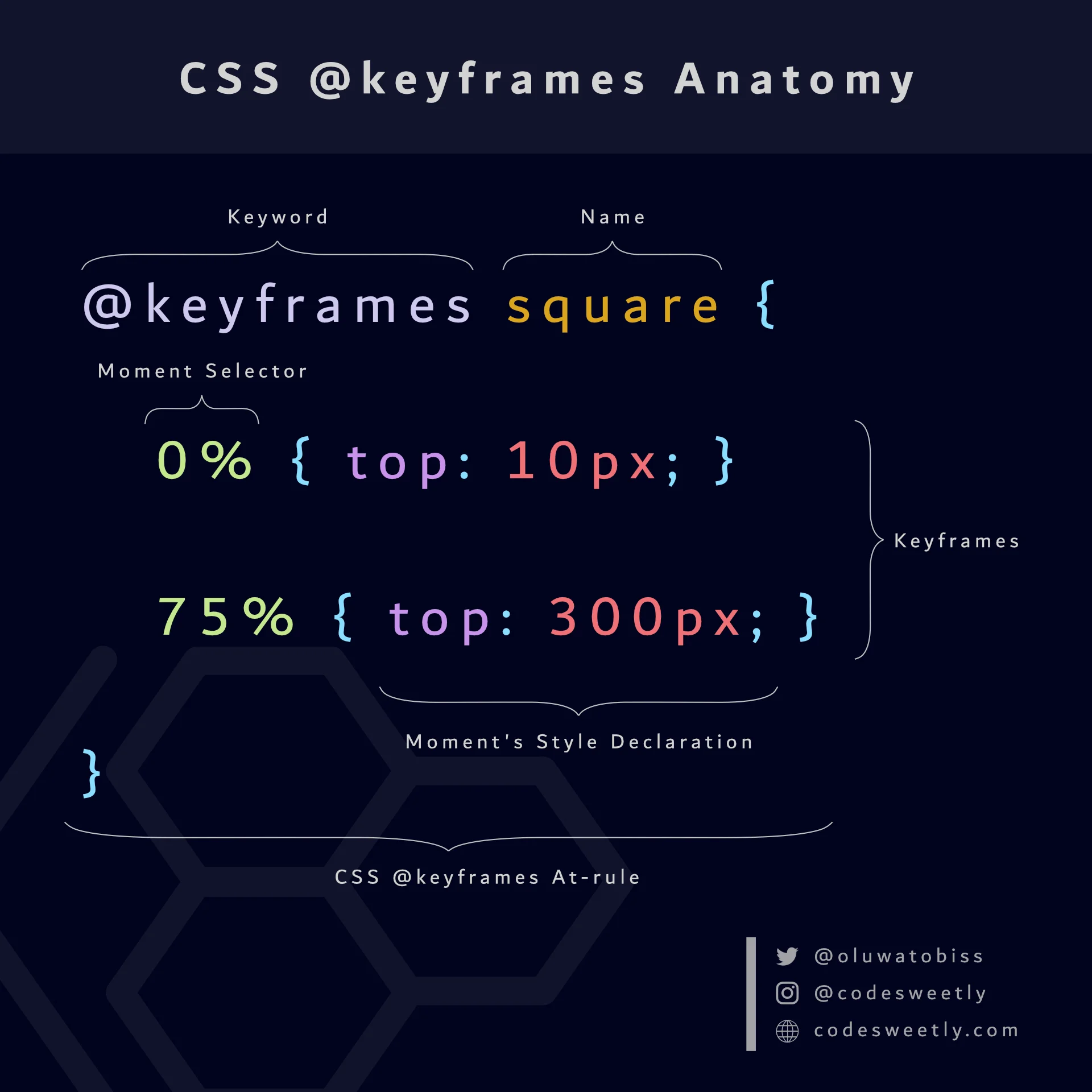
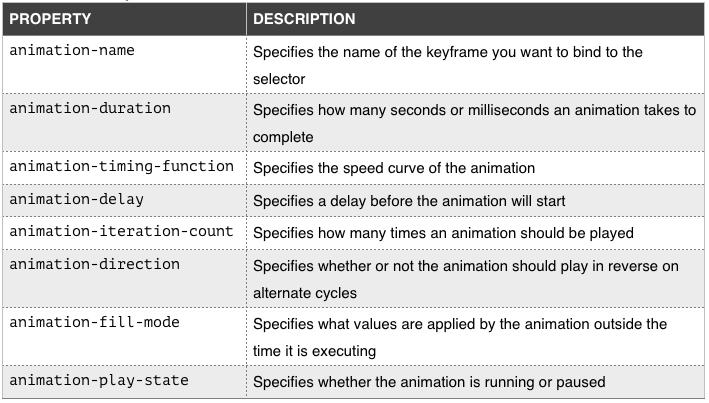
A short guide to CSS Animations:🔮 CSS animations are used to create smooth and beautiful animations. We can animate an element just by applying som - Thread from Shreya Purohit | Data

siddharth ☻ on X: "🔥 learned about a new css property today! you can 'pause' a css animation animation-play-state: paused | running here's a sandbox if you want to play around: https://t.co/usXyvX6pot