Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

In the afterEach hook, the query of loaction.href != to.fullPath · Issue #1197 · vuejs/vue-router · GitHub







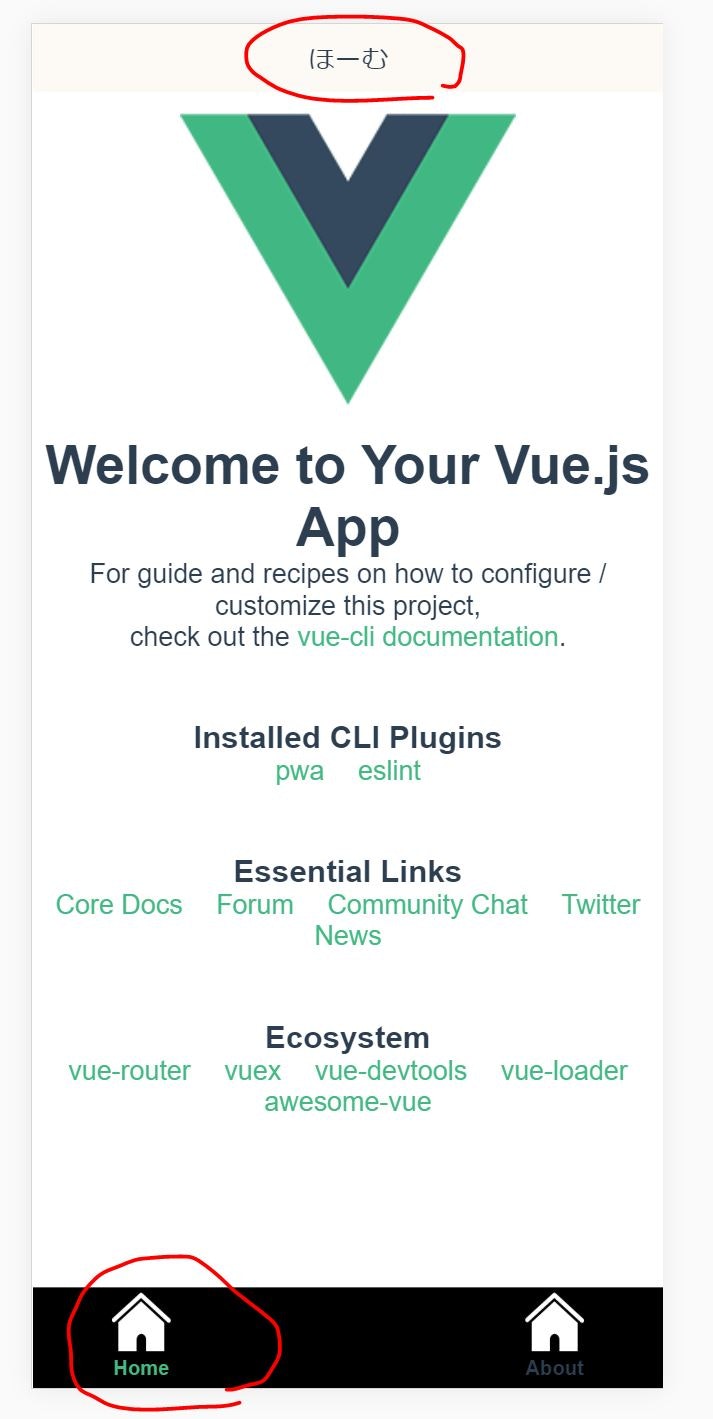
![Vue3]vue-routerでページごとにタイトルをつける|Que, Sera, Sera Vue3]vue-routerでページごとにタイトルをつける|Que, Sera, Sera](https://tsukadaryo.com/wp-content/uploads/2022/08/undraw_Body_text_re_9riw-640x360.png)


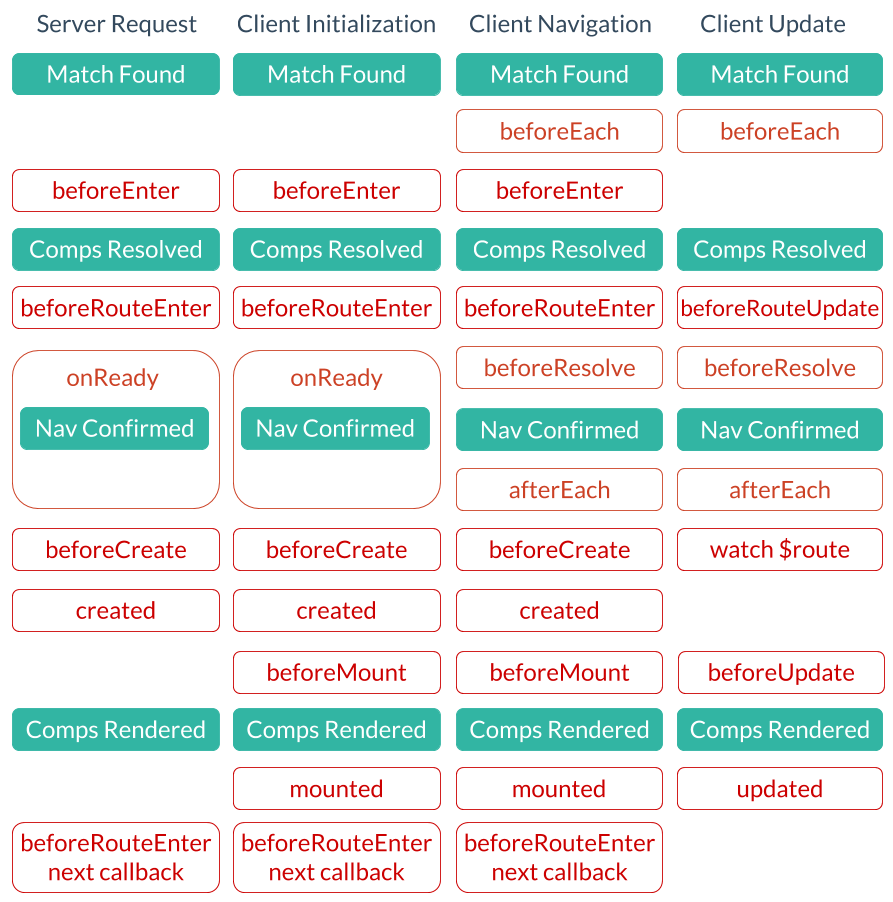
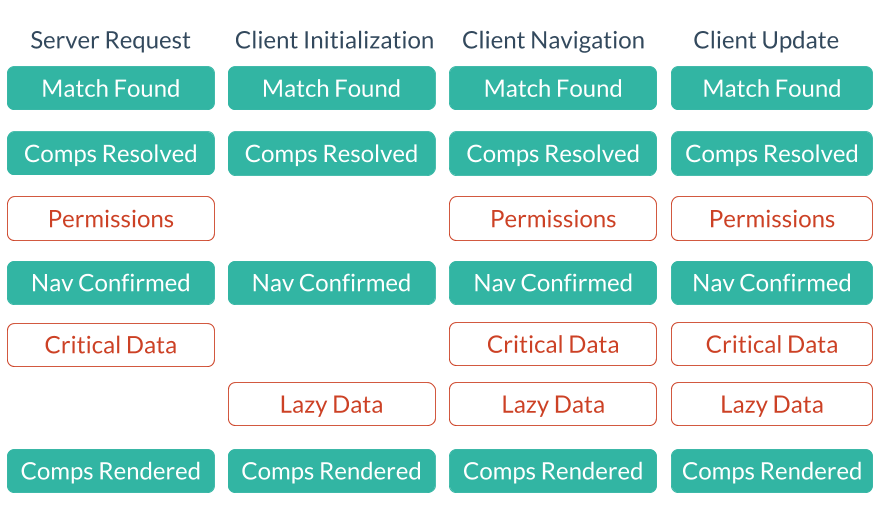
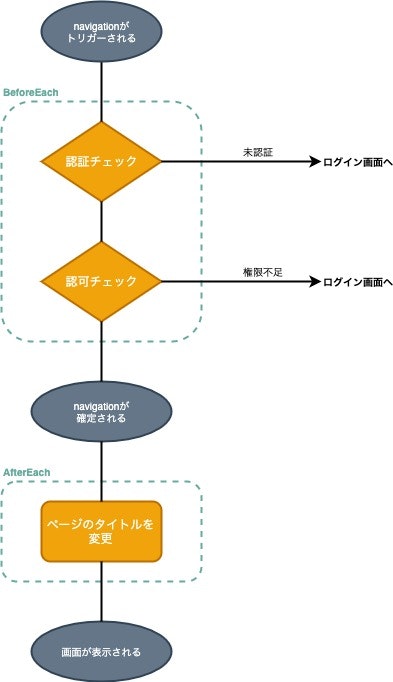
![Docs] Incomplete Navigation Resolution Flow · Issue #2184 · vuejs/vue-router · GitHub Docs] Incomplete Navigation Resolution Flow · Issue #2184 · vuejs/vue-router · GitHub](https://user-images.githubusercontent.com/879060/40776838-395b889a-64cc-11e8-9c52-f30316dc031c.png)