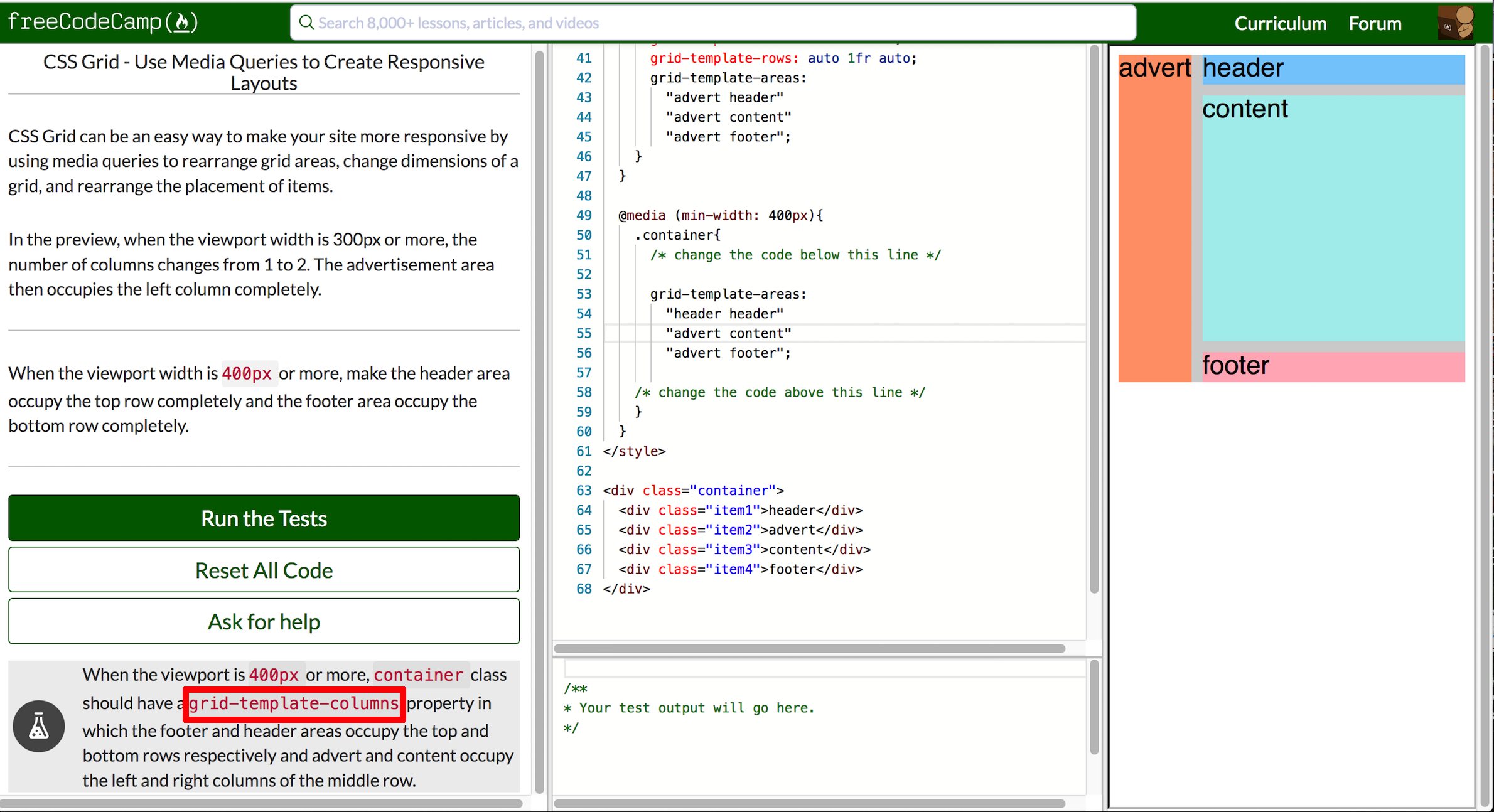
Https://learn.freecodecamp.org/responsive-web-design/css-grid/use-media- queries-to-create-responsive-layouts/ - HTML-CSS - The freeCodeCamp Forum

typo in CSS Grid - Use Media Queries to Create Responsive Layouts · Issue #17449 · freeCodeCamp/freeCodeCamp · GitHub