javascript - Mouse click and Drag Instead of Horizontal Scroll bar( To view full content of child Div) - Stack Overflow

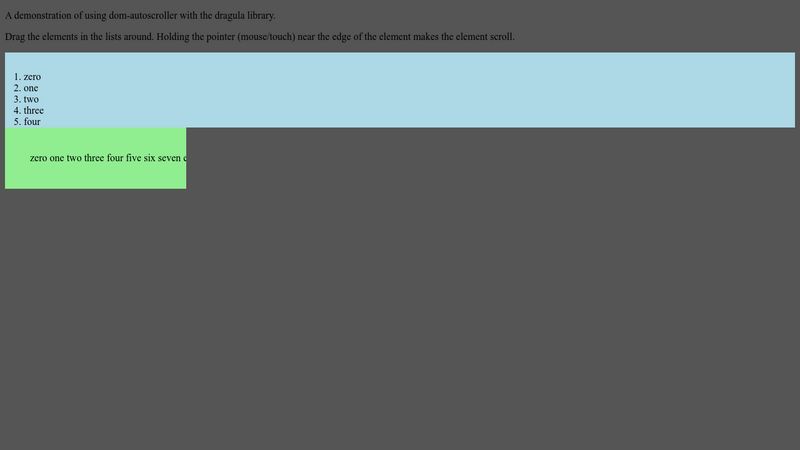
Auto scrolling doesn't work when dragging individual list items horizontally between lists - as long as every list and the board both have their own scroll container. · Issue #344 · atlassian/react-beautiful-dnd ·
![Creating horizontal scrolling containers the right way [CSS Grid] | by Dannie Vinther | UX Collective Creating horizontal scrolling containers the right way [CSS Grid] | by Dannie Vinther | UX Collective](https://miro.medium.com/v2/da:true/resize:fit:800/1*owfJDGpP-n707h-FZuDDKg.gif)