Error when running tslint-config-prettier-check · Issue #114 · prettier/ tslint-config-prettier · GitHub
GitHub - prettier/tslint-plugin-prettier: Runs Prettier as a TSLint rule and reports differences as individual TSLint issues

TypeScript TsLint + TSAirBnb + Prettier + Jest + Babel 7 with React Native | by Peter Kowalczyk | Aurity.co

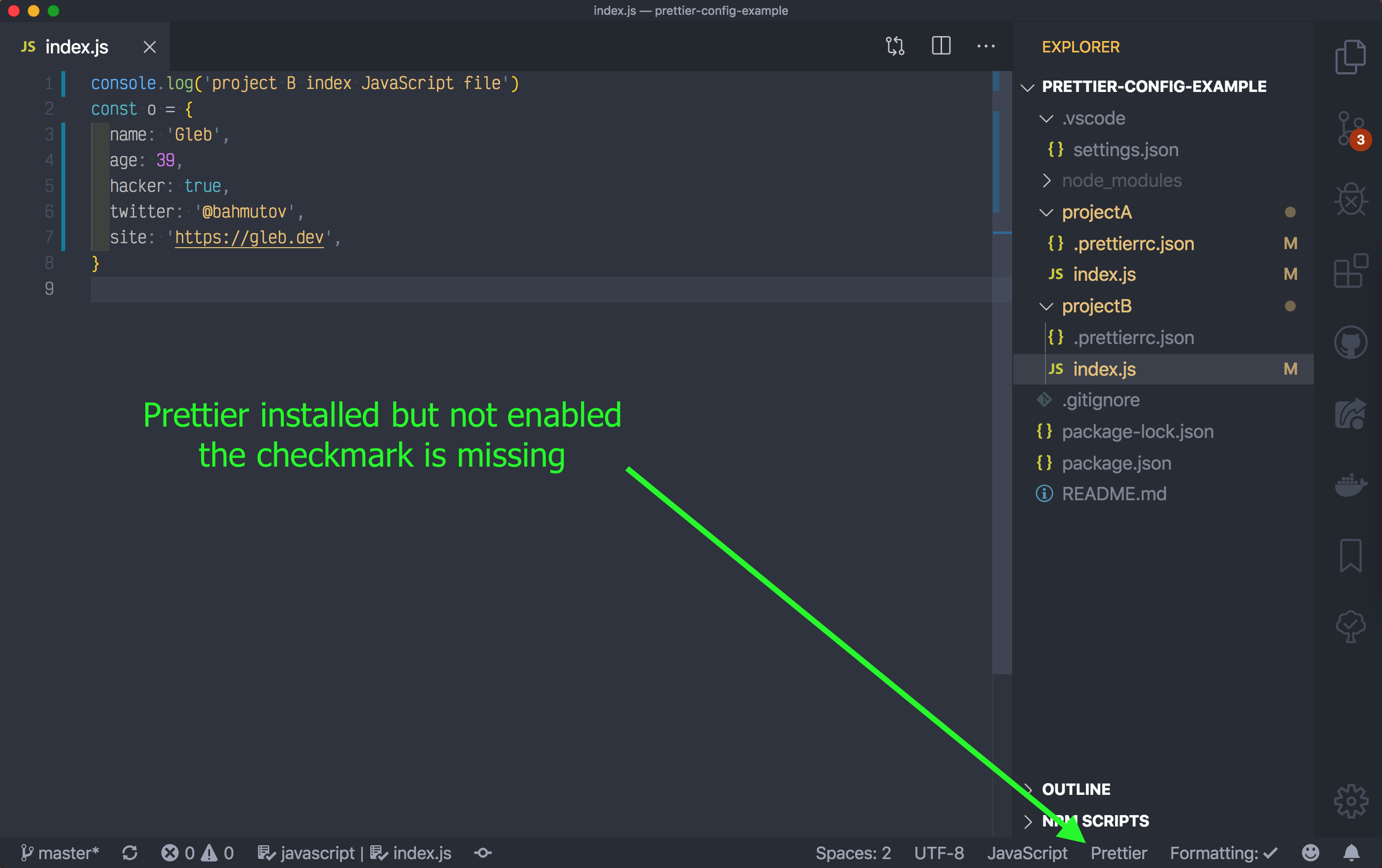
Configure TypeScript, TSLint, and Prettier in VS Code for React Native Development | by Sean Groff | Medium