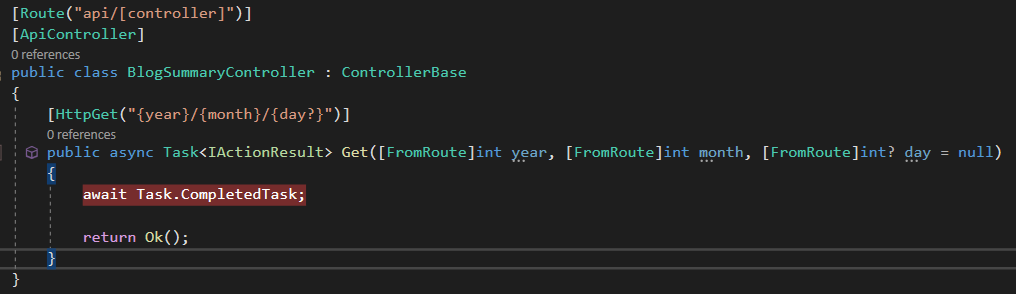
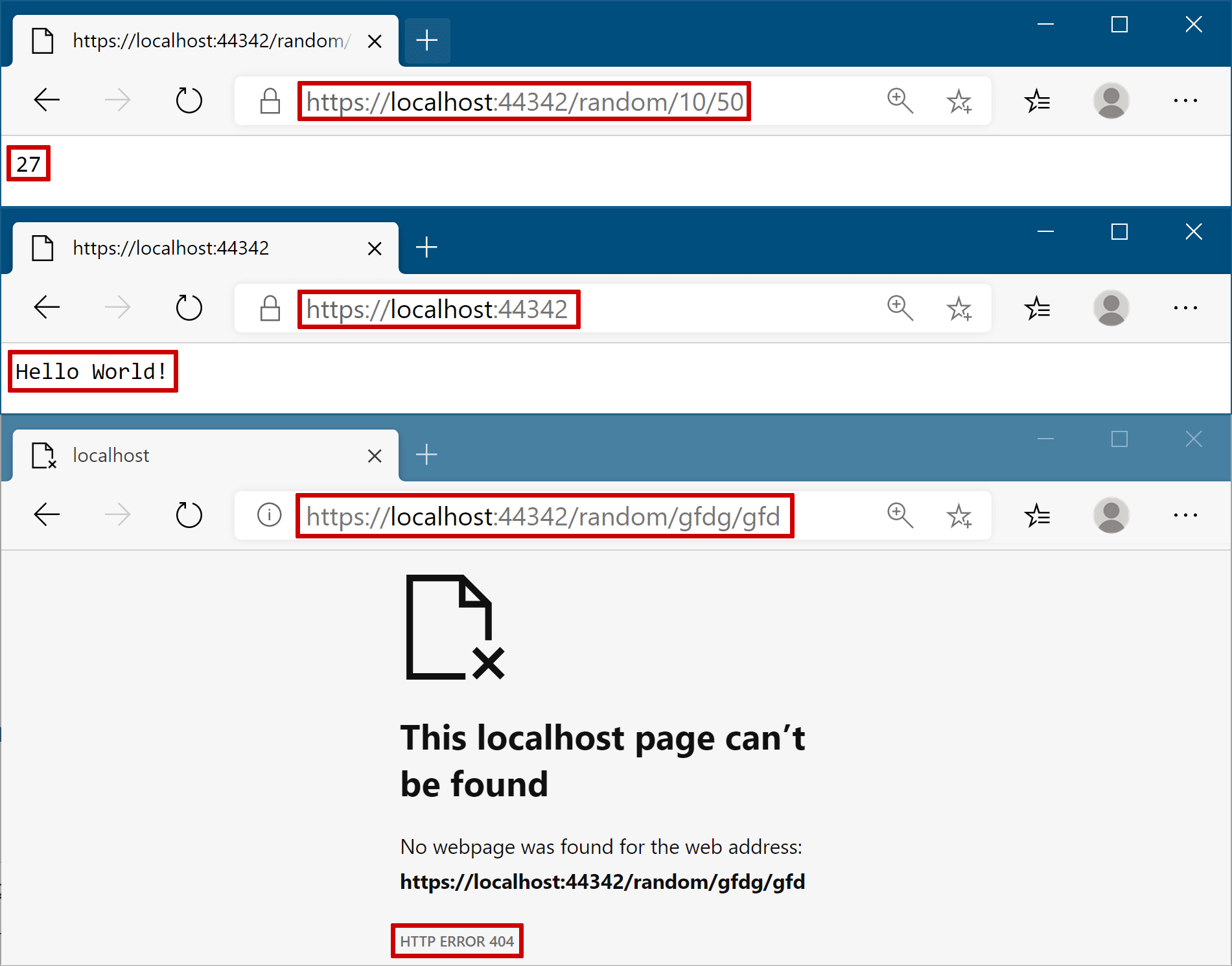
c# - Swagger UI adds extra slash when 2 optional parameters are null and Web Api does not hit the Route - Stack Overflow

Angular Development #10 - RouteReuseStrategy - Maintaining Component State on Navigation - Software Consulting - Intertech