GitHub - SoftwareVerde/bitpay-amazon-widget: A modification of the bitpay amazon gift card as an embeddable webpage widget.

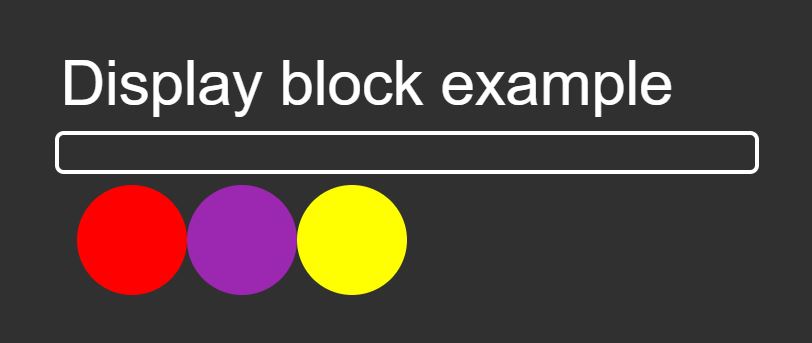
Making Micro Animations with CSS. I'll start this tutorial with an… | by JavaScript Teacher | Medium

Making Micro Animations with CSS. I'll start this tutorial with an… | by JavaScript Teacher | Medium

Amazon Echo Show 8 (2nd-gen) review: Great upgrades for video callers, good updates for everyone else - CNET

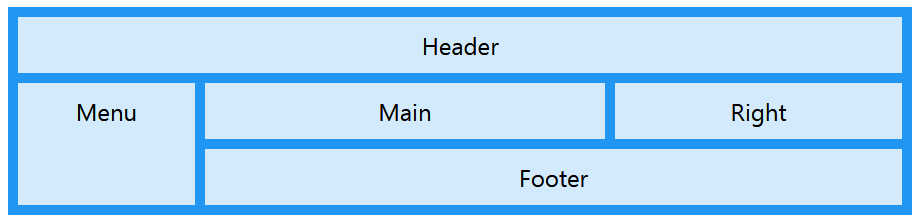
Positioning divs with display: inline-block. How to adapt height one after the other? - Stack Overflow