Color Wooden Clip on Circle Rope Isolated on White Background. this Has Clipping Path. Frame and Background Concept Stock Photo - Image of group, colored: 143569876

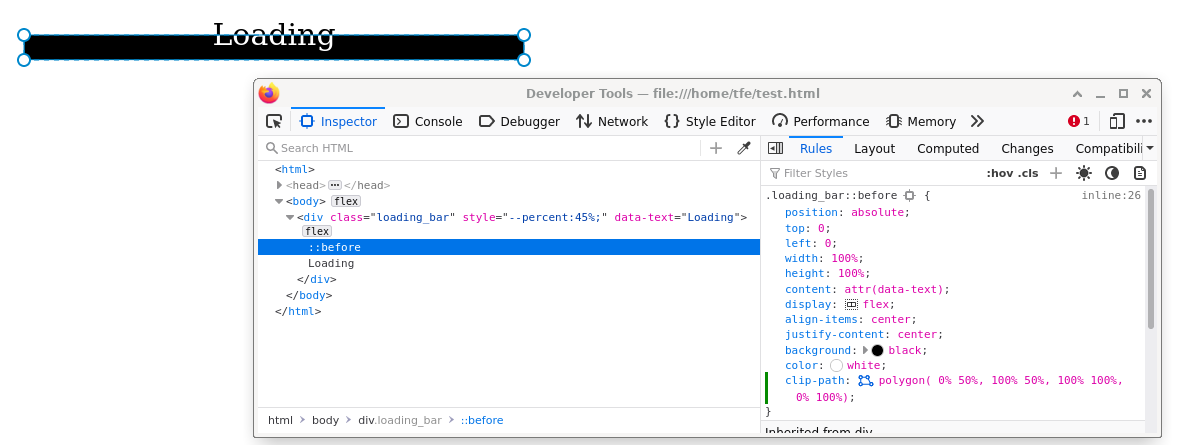
Trying to place text in specific area, not showing? - HTML & CSS - SitePoint Forums | Web Development & Design Community

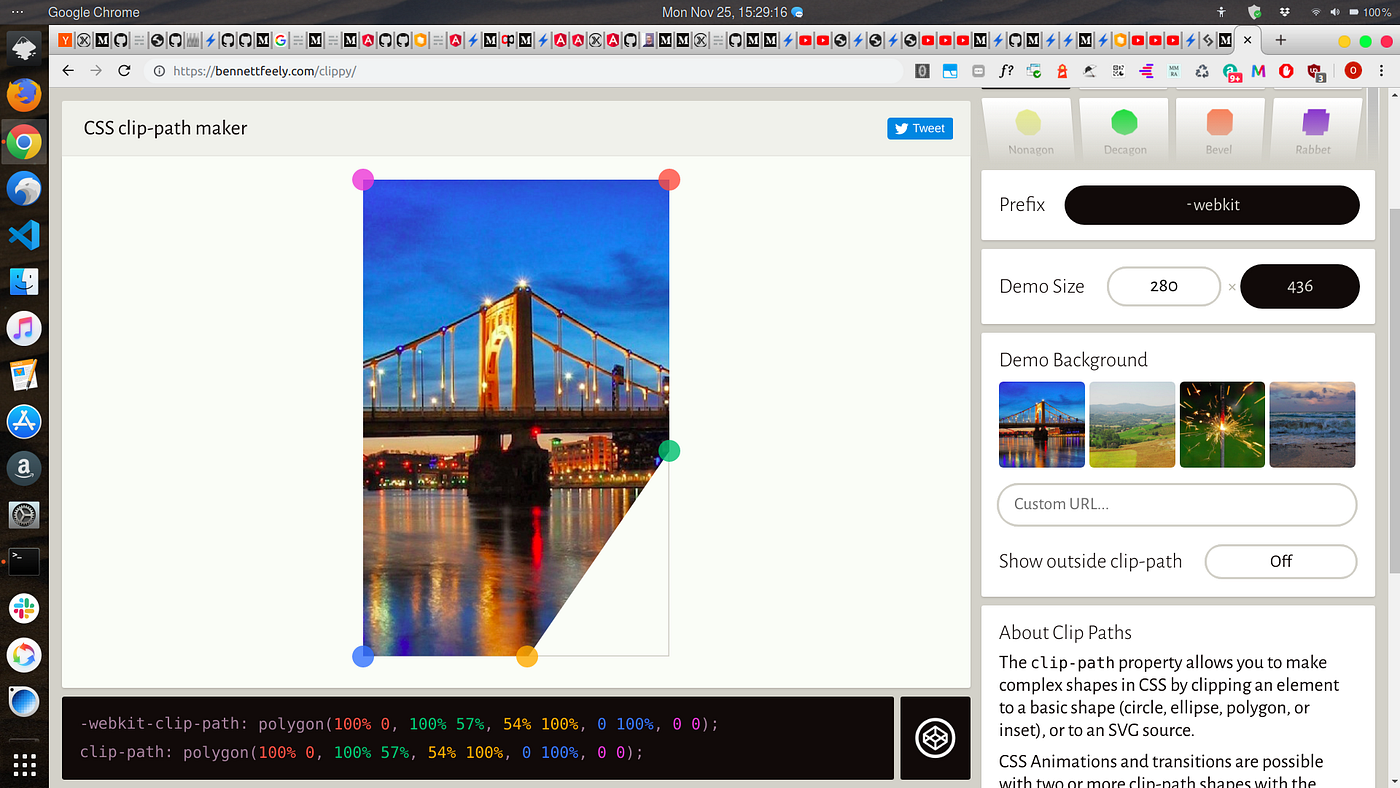
Clipping in CSS and SVG — The clip-path Property and <clipPath> Element – Sara Soueidan, inclusive design engineer

Colorful Wooden Clip Isolated on White Background. Colors Clips in Star Shape Stock Image - Image of award, hang: 141639539

Color Wooden Clip on Rope Isolated on White Background. this Has Clipping Path. Frame and Background Concept Stock Image - Image of paper, crayon: 143569929