css - Select only one row in mat-table and if select other one then unselect first one - Stack Overflow

RadioButton not selected when clicking on the row (width: 100%) · Issue #14894 · angular/components · GitHub

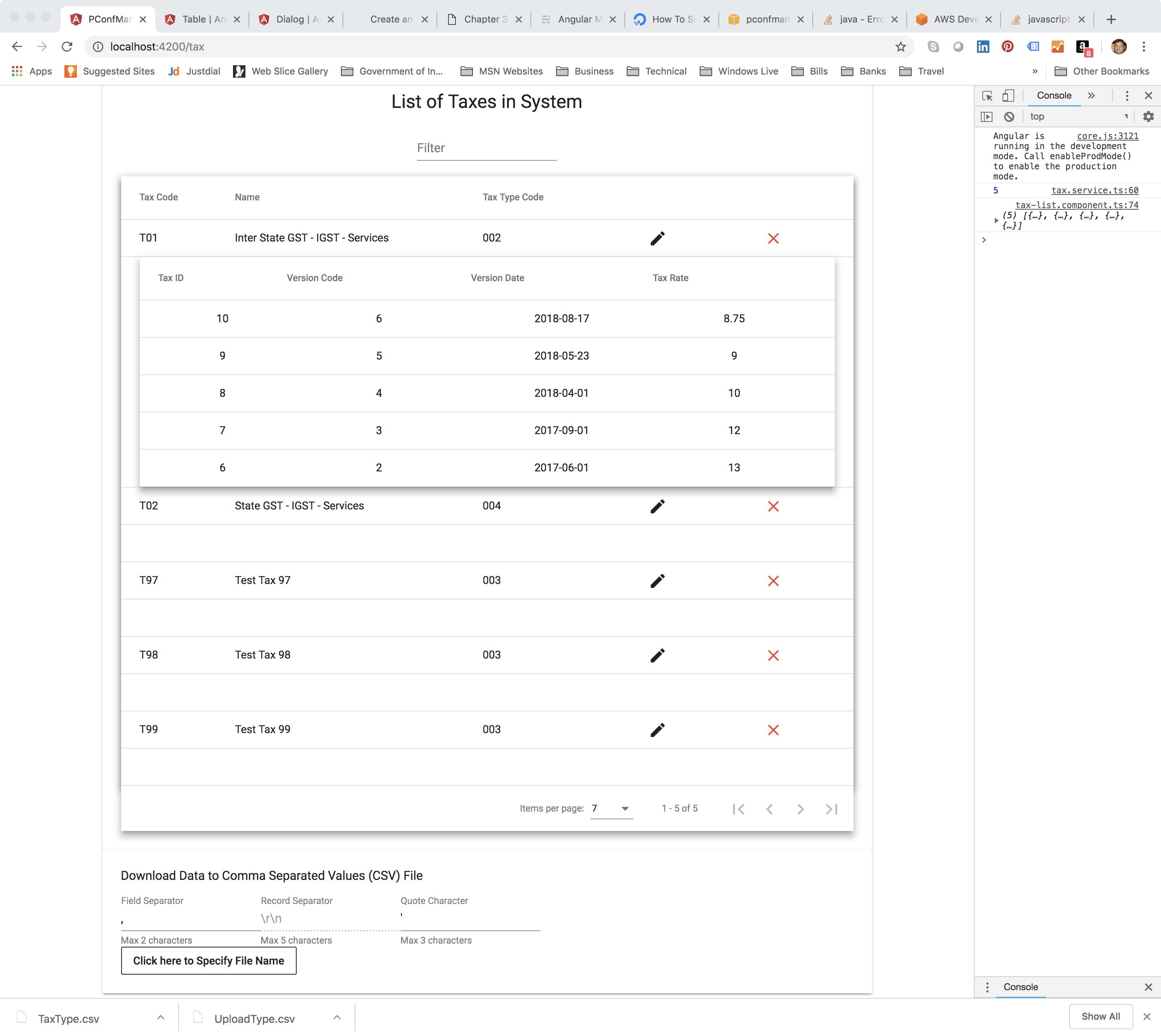
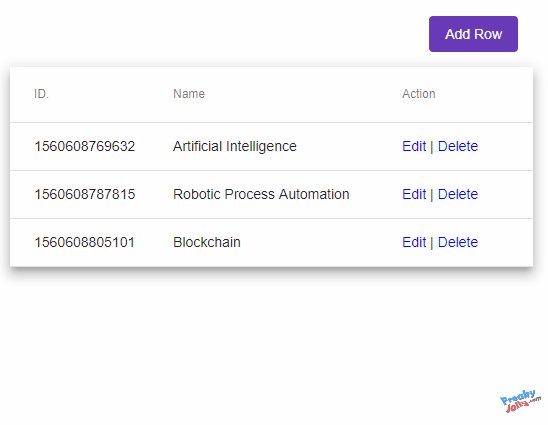
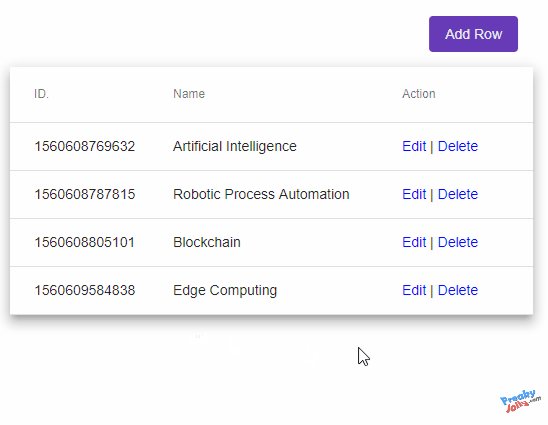
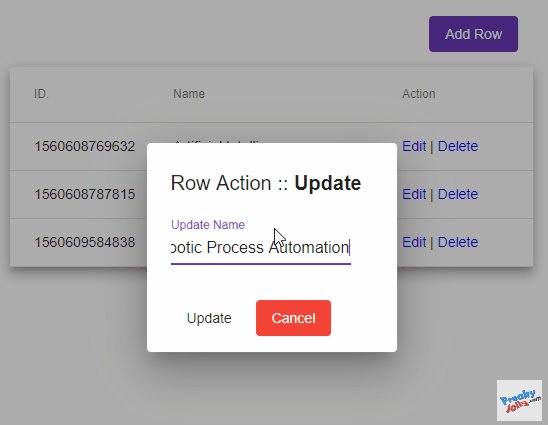
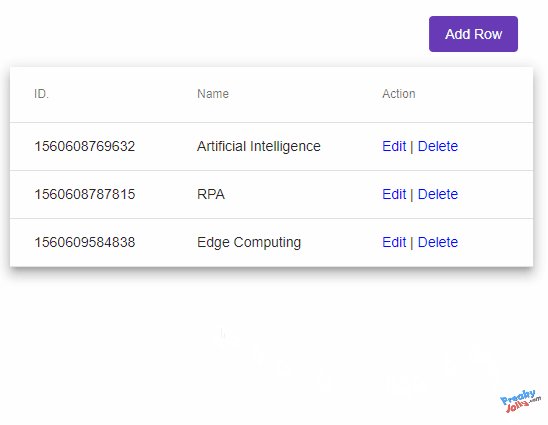
Angular 10|9|8 Edit/ Add/ Delete Rows in Material Table with using Dialogs inline Row Operation « Freaky Jolly
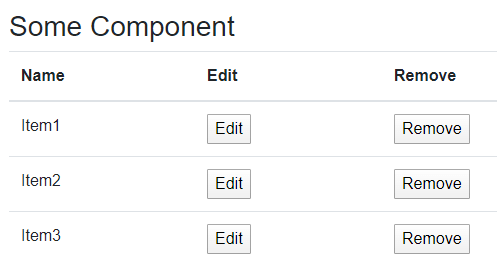
![Part 2] Add and Remove Table Rows using Angular Material | [Part 2] Add and Remove Table Rows using Angular Material Part 2] Add and Remove Table Rows using Angular Material | [Part 2] Add and Remove Table Rows using Angular Material](https://muhimasri.com/static/5a5f2d1f82b963571b2c308e7807a923/be4c9/Angular-Editable-Table.webp)
Part 2] Add and Remove Table Rows using Angular Material | [Part 2] Add and Remove Table Rows using Angular Material