
48 answers on StackOverflow to the most popular Angular questions | by Shlomi Levi | We've moved to freeCodeCamp.org/news | Medium

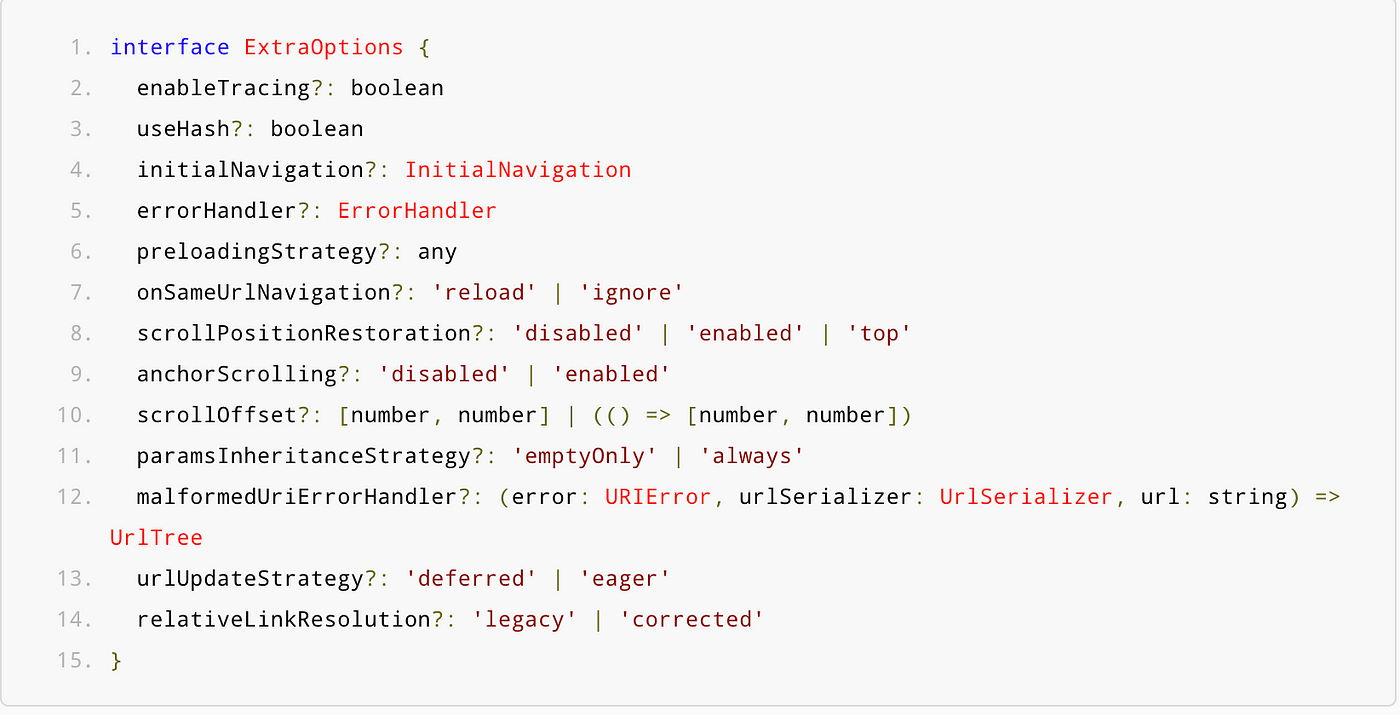
Deep dive into Angular Routing — Scrolling to top, Debugging and lot more. | by Pardeep Jain | Medium

Add 'skipNavigation' boolean to routerLink to disable navigating · Issue #31154 · angular/angular · GitHub