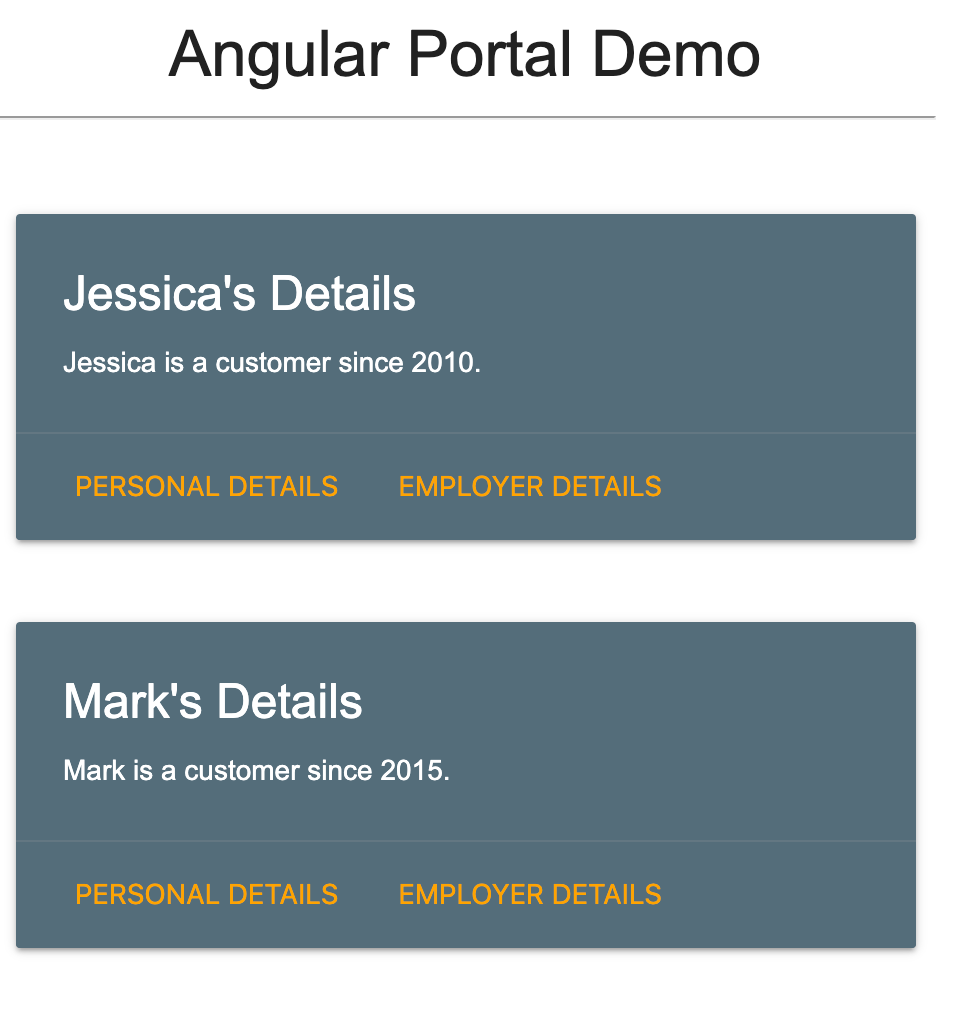
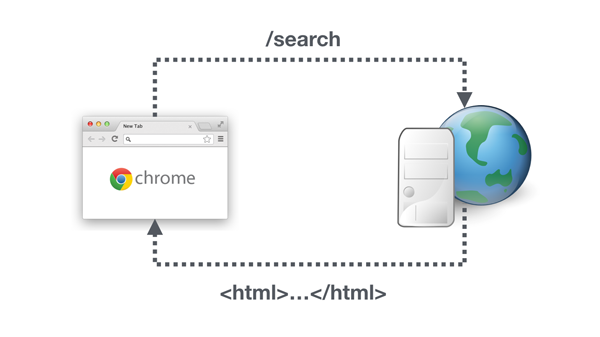
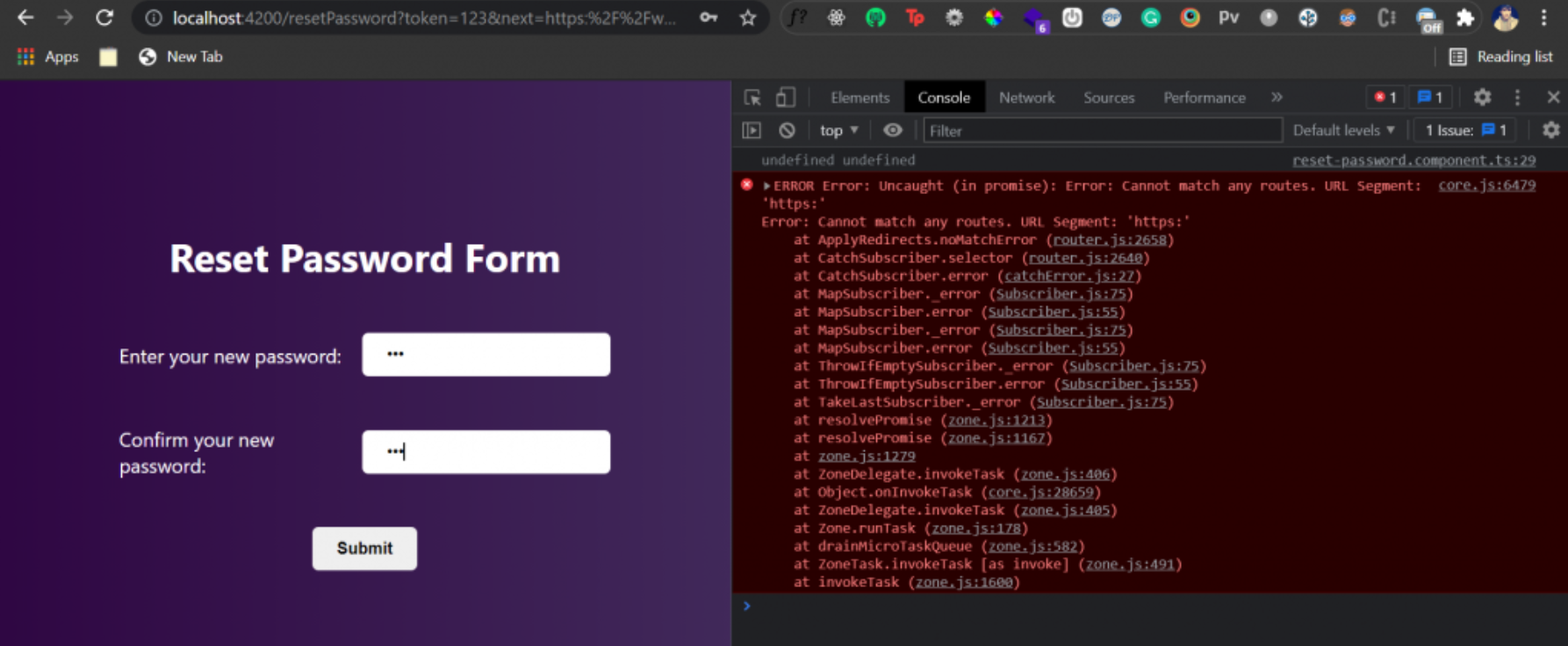
Open Angular components dynamically in new browser tab without bootstrapping the whole app again | by Saranya Thangaraj | Medium

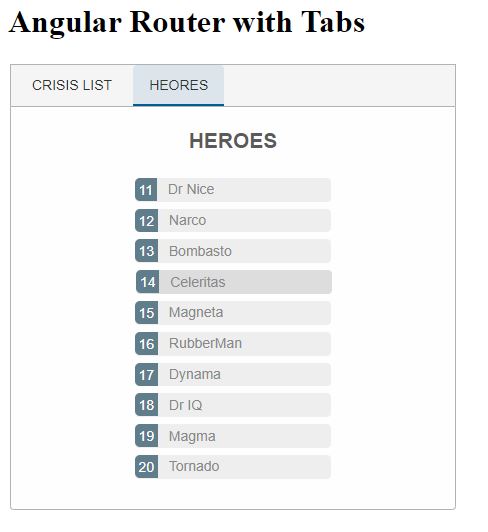
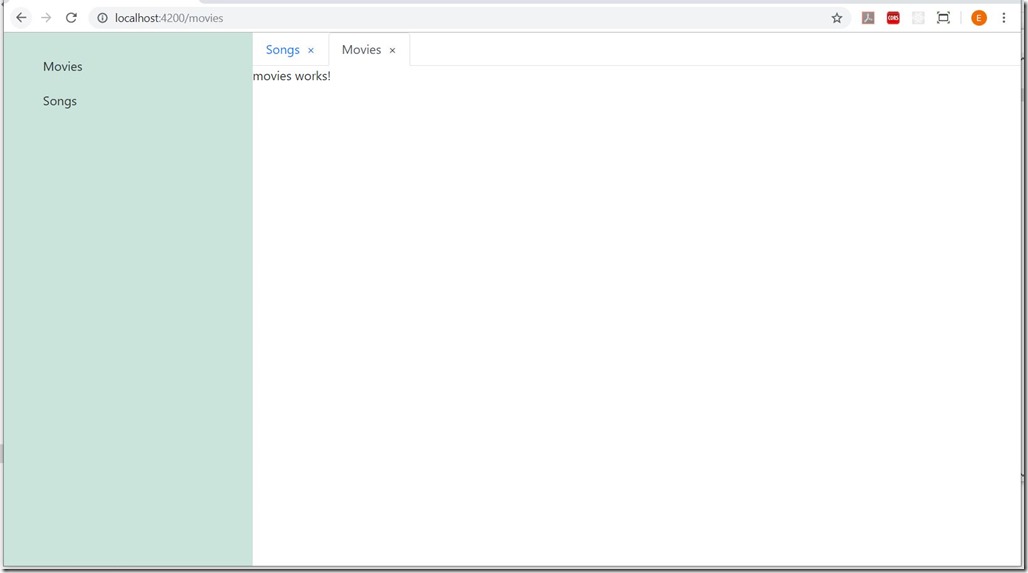
GitHub - janders/angular-tab-router-with-children: Use mat-tab-nav-bar in child module to load other child modules.

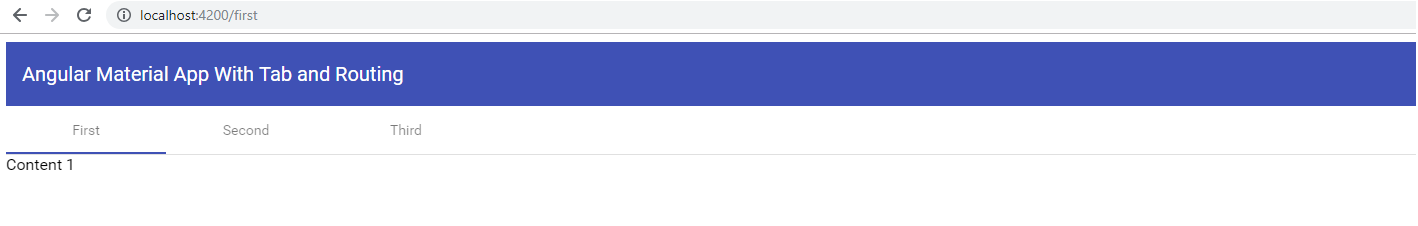
how to show hide header based on route | routing in angular | anguar tutorials in telugu #angular - YouTube