Angular routing – Fragment(Hash) URL in angular route - How to pass anchor as route parameter - YouTube

javascript - navigateByURL with hashtag lands in wrong position - Angular routerLink inside router-outlet - Stack Overflow

Enabling The Second-Click Of A RouterLink Fragment Using onSameUrlNavigation Reload In Angular 7.1.3

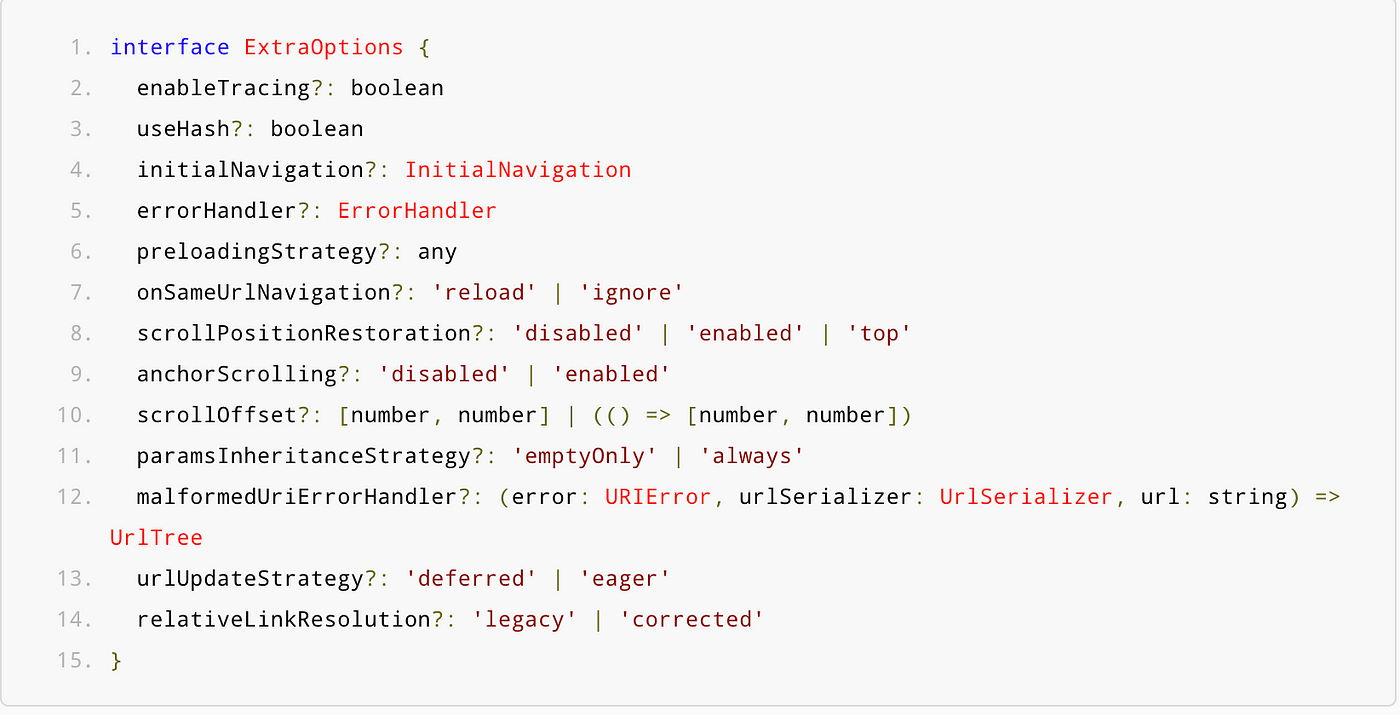
Deep dive into Angular Routing — Scrolling to top, Debugging and lot more. | by Pardeep Jain | Medium