The Angular 10/9 Router-Outlets: Named and Multiple Outlets (Auxiliary Routes) Example | Techiediaries

A comparison of lazy loading components in Angular and React applications | by Kashyap Mukkamala | Level Up Coding

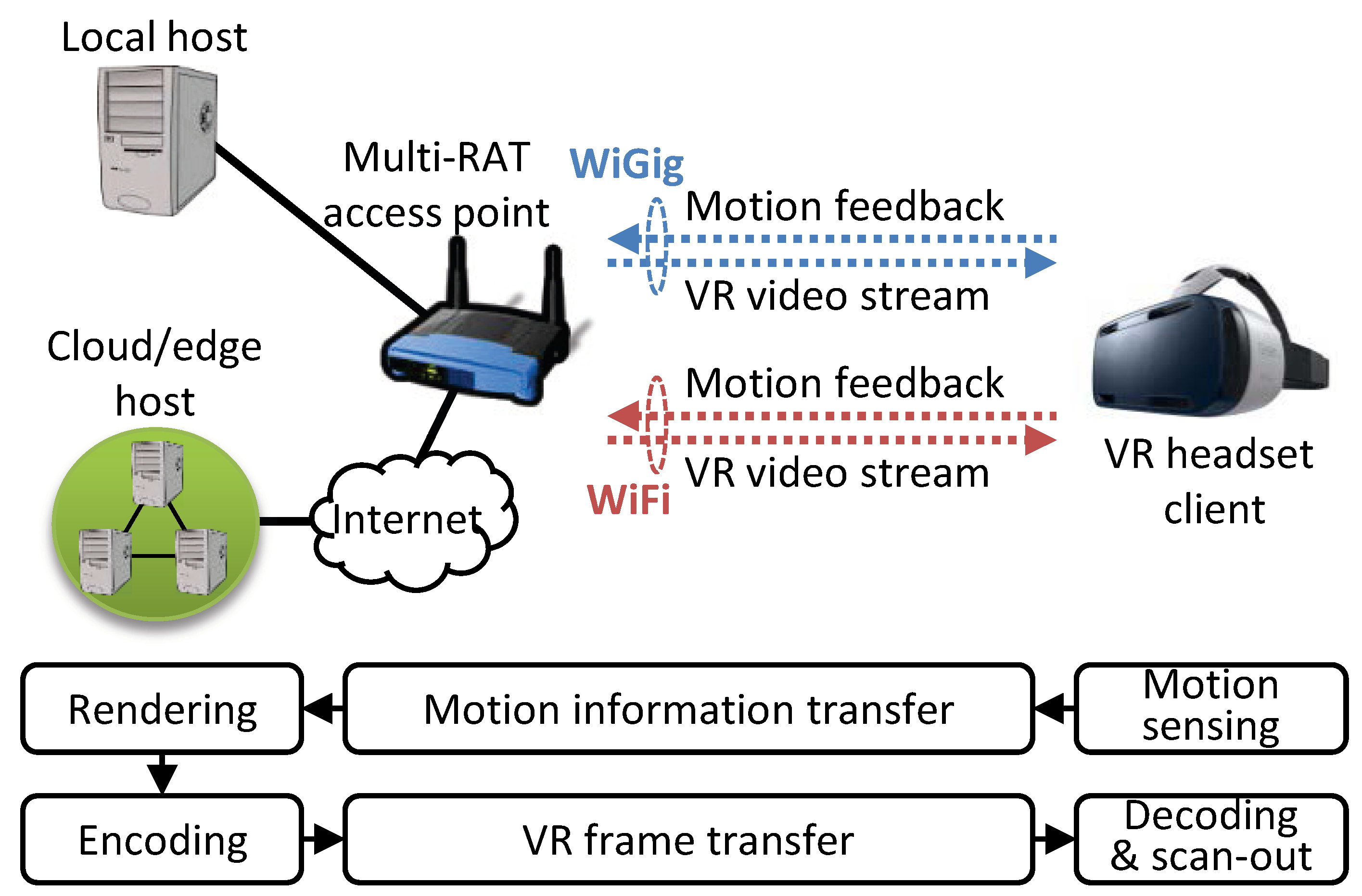
Sensors | Free Full-Text | Motion-Aware Interplay between WiGig and WiFi for Wireless Virtual Reality
Angular Context: Easy Data-Binding for Nested Component Trees and the Router Outlet | by Levent Arman Özak | Angular In Depth | Medium

main component rendered twice in the Router outlet after implementing lazy load modules - Angular 8 - Stack Overflow

Using "replaceUrl" In Order To Honor The Back-Button While Chaining Absolute Redirects In Angular 7.2.13